Xây dựng chatbot trên nền tảng FPT.AI
Kịch bản Bot - Bot Builder
Bot builder là tính năng thiết kế câu trả lời và tạo luồng trò chuyện cho Bot sau khi dạy bot hiểu các kiến thức về lĩnh vực mong muốn.
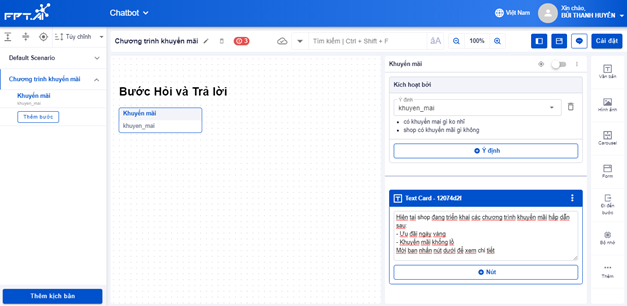
1. GIAO DIỆN BOT BUILDER
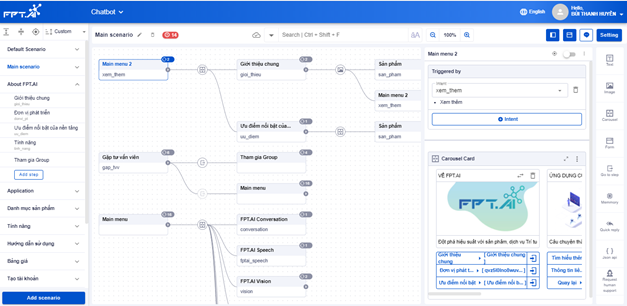
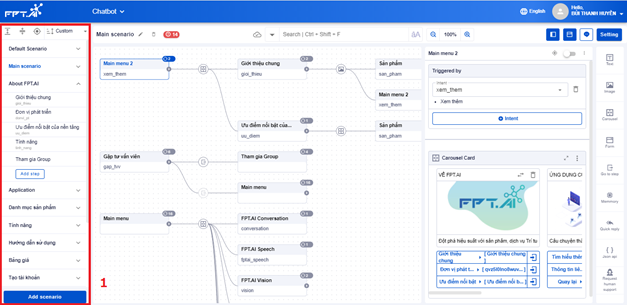
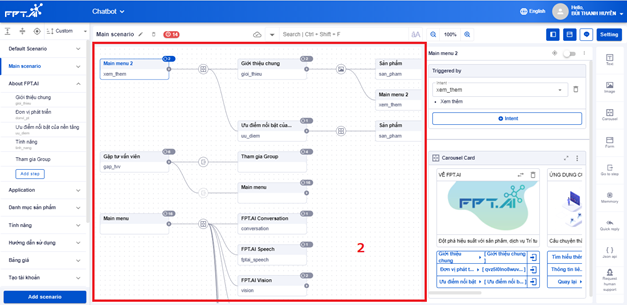
Bot Builder có giao diện biệt lập với bot.fpt.ai, gồm 3 phần chính

1.1. Danh sách các kịch bản và bước được thiết kế trong bot
Cột danh sách các kịch bản và bước được thiết kế trong bot nằm ở phía bên trái. Tại đây bạn có thể tạo kịch bản, bước mới và tùy chỉnh sắp xếp thứ tự theo ý mình

1.2. Sơ đồ flow kịch bản
Sơ đồ flow kịch bản là sơ đồ thể hiện mối quan hệ giữa các kịch bản, các bước được thiết kế trong Bot Chi tiết xem tại mục Sơ đồ kịch bản

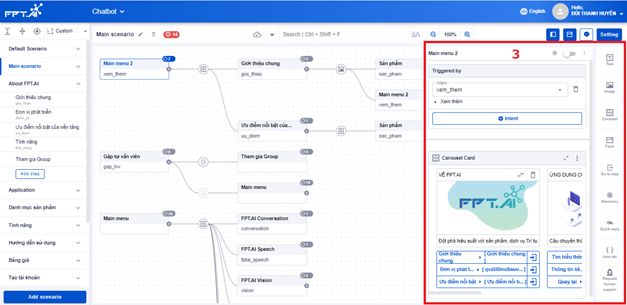
1.3. Thiết kế câu trả lời cho Bot
Cột thiết kế câu trả lời cho Bot nằm ở bên phải giao diện bao gồm cột thiết kế nội dung bước và thanh các thẻ trả lời.

2. THIẾT KẾ KỊCH BẢN
2.1. Thiết kế kịch bản
Bước 1: Tạo Kịch bản và bước
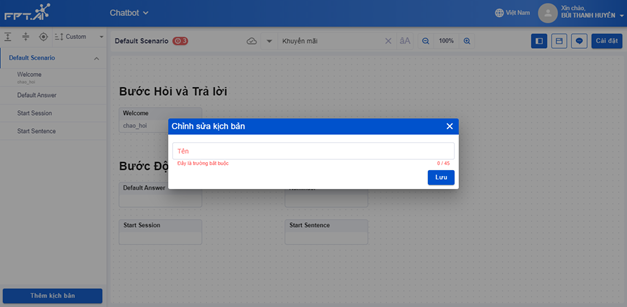
Bạn vào trang https://bot-builder.fpt.ai/ Trong cột liệt kê các kịch bản bên trái > Nhấn Thêm kịch bản > Nhập Tên kịch bản > Nhấn Lưu

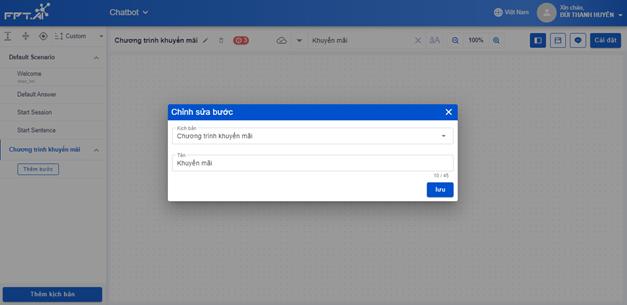
Bước 2: Phía dưới tên kịch bản vừa được tạo > Nhấn Thêm bước để tạo các bước cho kịch bản > Nhập tên bước > Nhấn lưu

Bước 3: Nhấn vào bước vừa lưu > xuất hiện phần cột Kích hoạt bởi, chọn Ý định kèm Câu mẫu đã tạo trong NLP
Bước 4: Nhấn chọn các thẻ tiện ích để thiết kế câu trả lời. Chi tiết các thẻ được mô tả tại Các thẻ trả lời.

Bước 5: Bạn có thể thêm các NÚT để liên kết đến Bước khác (mô tả chi tiết tại mục Nút liên kết bước).
- Nếu bạn thêm mới Ý định và Câu mẫu thì cần phải Huấn luyện tại trang bot.fpt.ai để dạy bot trước khi kiểm tra. Nếu bạn đã tạo dữ liệu trong NLP trước đó rồi thì không cần phải huấn luyện lại
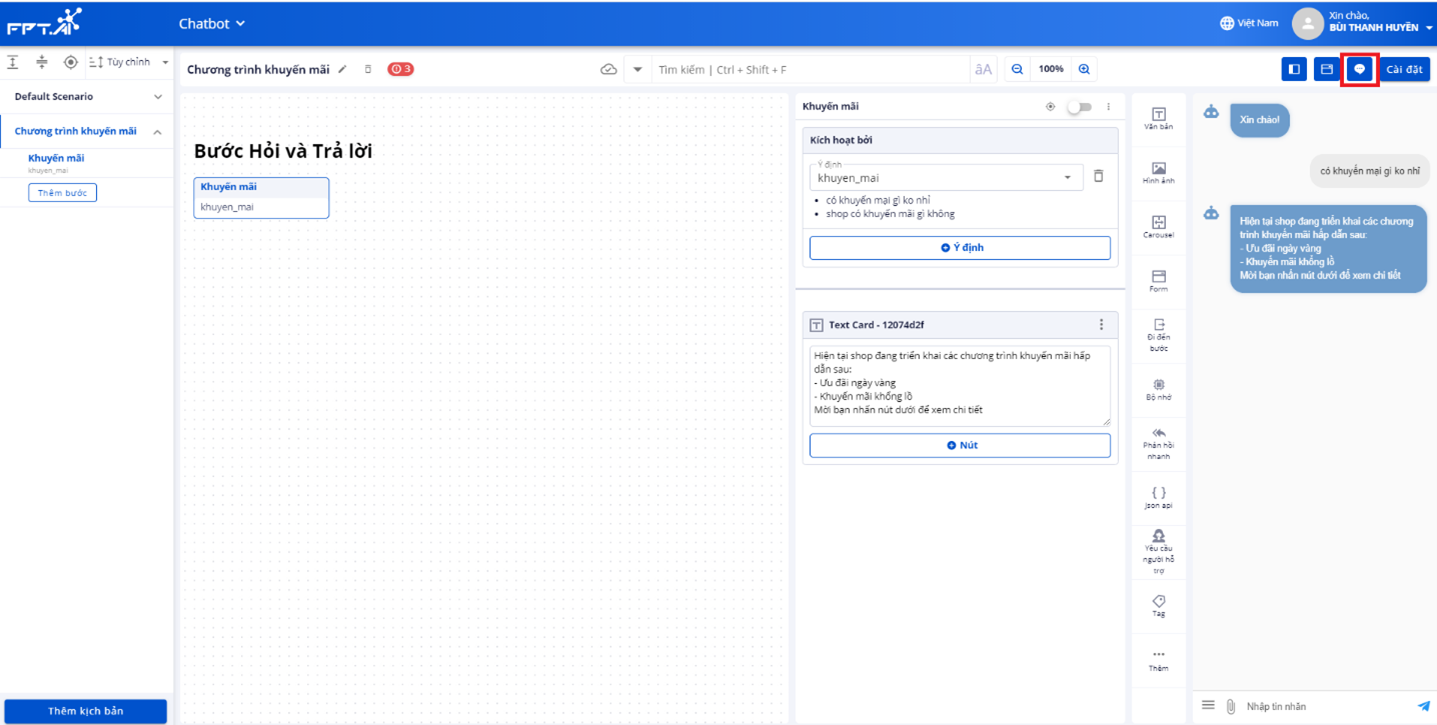
Bước 6: Bạn có thể kiểm tra bot có trả lời đúng theo luồng kịch bản đã thiết kế không bằng cách nhấn vào biểu tượng Livechat để chat thử với bot.

 Bật/ Vô hiệu hóa bước: Bước sẽ ngừng hoạt động trong kịch bản khi được vô hiệu hóa nhưng sẽ vẫn tồn tại. Khi bật lại, bước vẫn sẽ hoạt động bình thường.
Bật/ Vô hiệu hóa bước: Bước sẽ ngừng hoạt động trong kịch bản khi được vô hiệu hóa nhưng sẽ vẫn tồn tại. Khi bật lại, bước vẫn sẽ hoạt động bình thường.
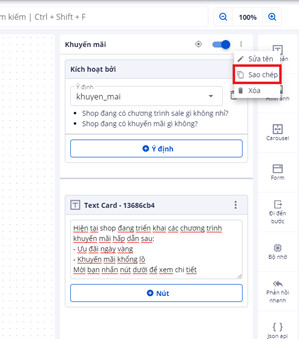
2.2. Sao chép bước
Bước 1: Chọn Bước cần sao chép > Nhấn biểu tượng Sao chép bước để sao chép dữ liệu của bước đó

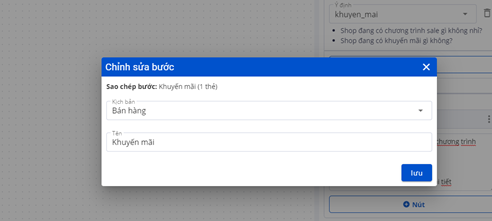
Bước 2: Chọn kịch bản muốn thêm bước > Nhập tên bước mới
Bước 3: Nhấn Lưu để hoàn tất sao chép bước.
 Lưu ý: Sao chép bước chỉ có thể sao chép câu trả lời trong bước đó. Sau khi tạo xong Bước sao chép, bạn sẽ có ngay một bước mới giữ nguyên định dạng câu trả lời, bạn chỉ việc chỉnh sửa các câu trả lời tương ứng phù hợp với nội dung Câu mẫu, giúp quá trình thiết lập diễn ra nhanh chóng và tiện lợi hơn.
Lưu ý: Sao chép bước chỉ có thể sao chép câu trả lời trong bước đó. Sau khi tạo xong Bước sao chép, bạn sẽ có ngay một bước mới giữ nguyên định dạng câu trả lời, bạn chỉ việc chỉnh sửa các câu trả lời tương ứng phù hợp với nội dung Câu mẫu, giúp quá trình thiết lập diễn ra nhanh chóng và tiện lợi hơn.
2.3. Cài đặt Webview
Chức năng cho phép Bot thu thập thông tin của khách hàng qua một mẫu chuẩn (có thể tùy chỉnh) thay vì dùng thẻ Form để hỏi khách hàng cung cấp từng thông tin. Lưu ý: Webview chỉ được hỗ trợ trên kênh Facebook và Website
FPT.AI hỗ trợ 2 dạng webview: Webview liên kết tới website và Webview tùy chỉnh trên FPT.AI
Webview liên kết tới website
Bước 1: Khởi tạo webview
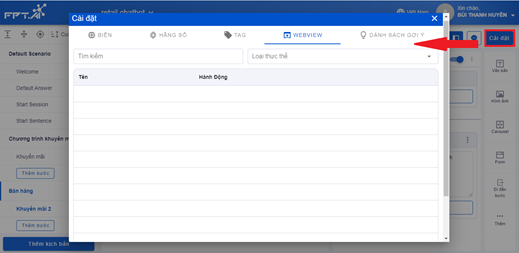
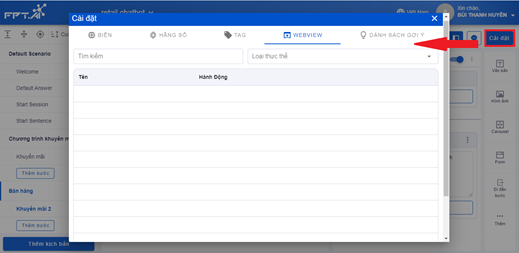
- Sau khi đăng nhập vào bot-builder.fpt.ai, ấn vào nút Cài đặt > chọn tab Webview

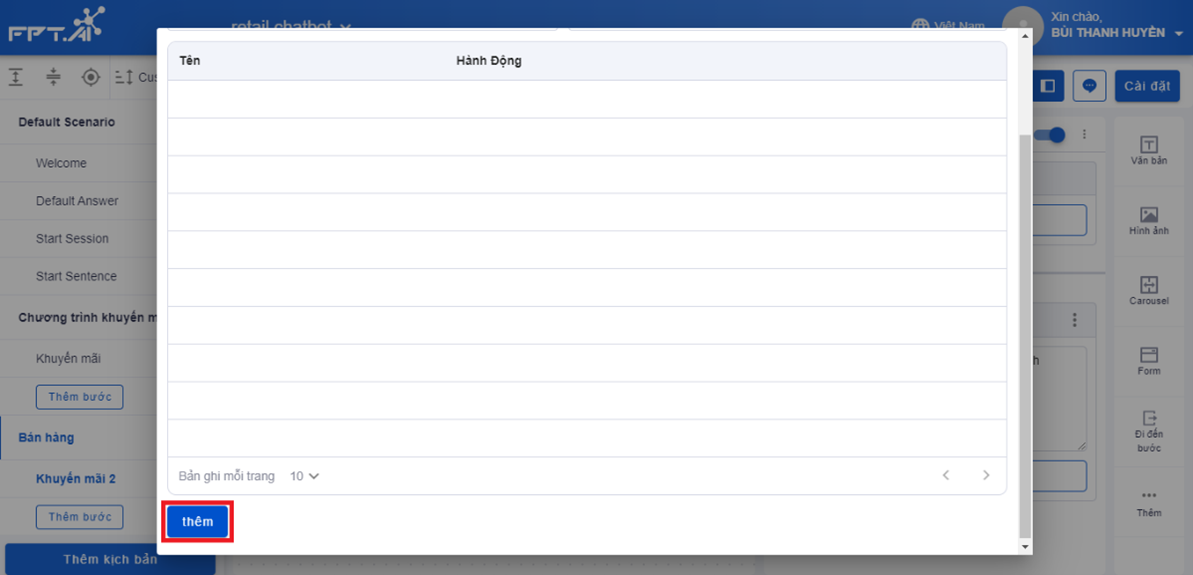
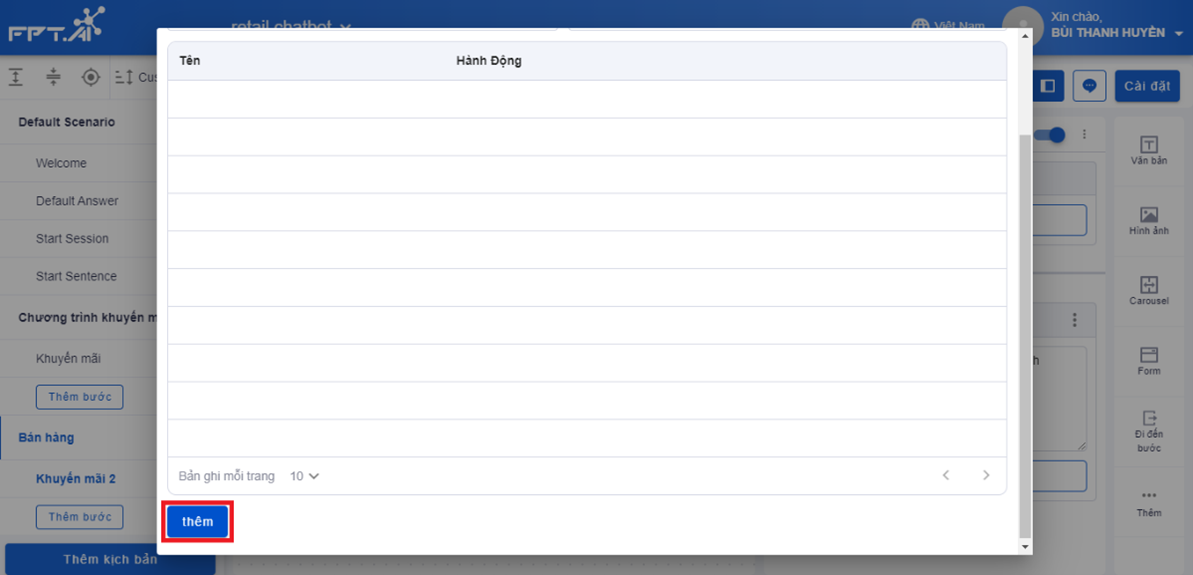
- Kéo thanh kéo xuống và nhấn Thêm để tạo webview

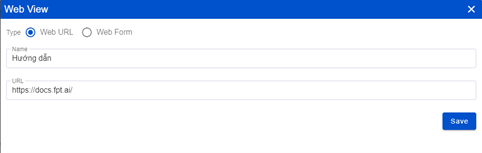
- Nhập Tên webview
- Web View Type: Chọn nút Open Web URL
- Nhập đường dẫn cần hiển thị trong webview

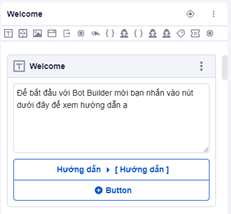
Bước 2: Cài đặt trong kịch bản mong muốn cài đặt webview, Tạo thẻ Text > Nhập nội dung > Tạo nút trỏ đến tên webview đã khởi tạo


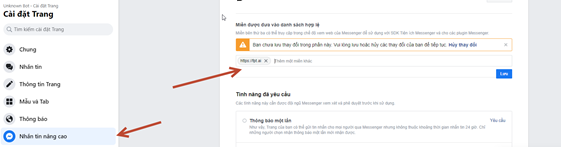
Bước 3: Thêm miền của website vào danh sách hợp lệ (white-listed) của Facebook Fanpage Vào Trang tích hợp > Cài đặt Trang > Tin nhắn nâng cao > Add domain của website

Kết quả: khi khách hàng nhấn nút <Đăng nhập>, webview được hiển thị ngay trên cửa sổ chat của website hoặc trên màn hình giao diện Facebook.
Webview tùy chỉnh trên FPT.AI
Bước 1: Khởi tạo webview
- Sau khi đăng nhập vào bot-builder.fpt.ai, ấn vào nút Cài đặt > chọn tab Webview

- Kéo thanh kéo xuống và nhấn Thêm để tạo webview

- Nhập Tên webview
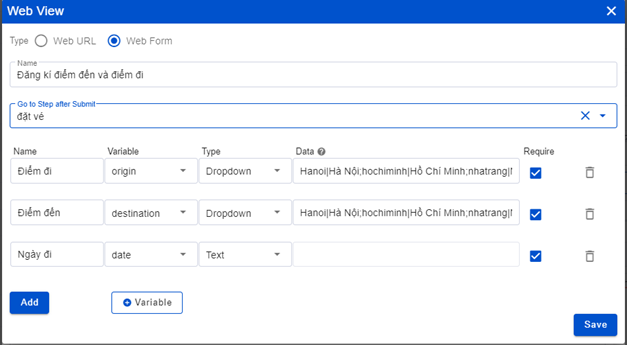
- Web View Type: Chọn nút Web Form > Hệ thống hiển thị bảng cài đặt các trường thông tin sau:
- Tên: Trường thông tin trong Form (VD: Họ và Tên, Tuổi, Số CCCD...)
- Biến: Biến để lưu thông tin khách hàng cung cấp trong trường này
- Loại: Kiểu dữ liệu cần validate của biến. Nếu biến đã bắt buộc validate dưới các dạng số, chứng minh nhân dân, số điện thoại,… rồi thì mặc định hiển thị ở trường thông tin này.
- Loại Dropdown : Cho phép Khách hàng chọn 1 giá trị trong 1 chuỗi các giá trị Bot cung cấp trong Webview.
Cài đặt giá trị của loại dropdown như sau: Giá trị gán vào biến 1|Nội dung hiển thị trên Webview 1;Giá trị gán vào biến 2|Nội dung hiển thị trên Webview 2; Ví dụ: Trường thông tin Địa điểm xuất phát (gồm các giá trị: Hà Nội, Hồ Chí Minh, Nha Trang) sẽ cần cài đặt như sau: Hanoi|Hà Nội;hochiminh|Hồ Chí Minh;nhatrang|Nha Trang;
- Bắt buộc : Form điền bắt buộc
- Go to Step after Submit: Sau khi người dùng Submit các thông tin họ cung cấp, Bot sẽ chuyển đến bước tiếp theo

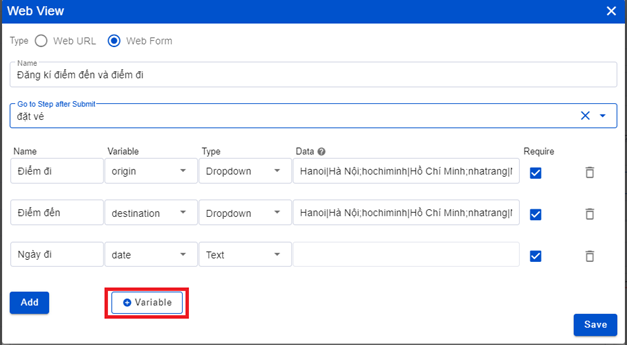
- Bạn có thể tạo biến mới để sử dụng ngay trong cửa sổ tạo webview

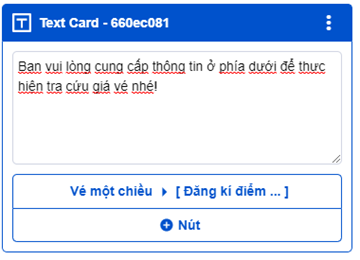
Bước 2: Tại kịch bản, Trong thẻ nội dung, tạo nút đã tới Webview bằng cách ấn vào thêm nút ở các thẻ và chọn phần Webview

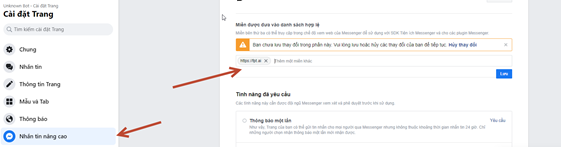
Bước 3: Thêm miền của website vào danh sách hợp lệ (white-listed) của Facebook Fanpage Vào Trang tích hợp > Cài đặt Trang > Tin nhắn nâng cao > Add link https://cdn-static-v3.fpt.ai/

Kết quả: khi khách hàng nhấn nút <Đăng nhập>, webview được hiển thị ngay trên cửa sổ chat của website hoặc trên màn hình giao diện Facebook.
3. QUẢN LÝ KỊCH BẢN
3.1. Khung tìm kiếm và các tùy chỉnh
a. Khung tìm kiếm
Sử dụng hộp tìm kiếm trong bot builder để tìm kiếm các kịch bản, bước và các thẻ trả lời
Cách tìm kiếm
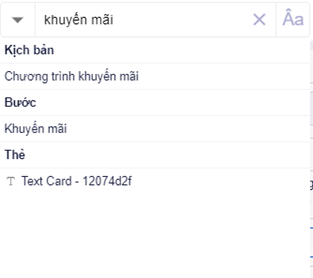
Cách 1: Nhập một từ hoặc cụm từ vào hộp tìm kiếm tên kịch bản, bước, thẻ trả lời...)
- Âa: Tìm kiếm sử dụng dấu tiếng Việt
- âA: Tìm kiếm không sử dụng dấu tiếng Việt

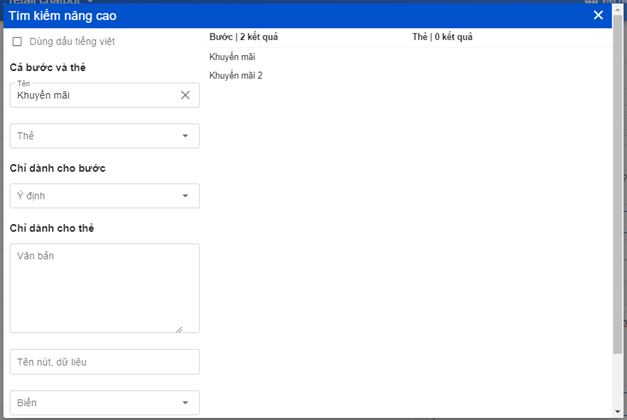
Cách 2: Sử dụng chức năng tìm kiếm nâng cao Tại đây bạn có thể tìm kiếm các nội dung sau:
+ Tên bước, Tên kịch bản, Nội dung bước (bao gồm Tiêu đề, Mô tả)
+ Ý định
+ Tên nút, Nội dung nút (bao gồm nút đi đến bước , Payload, URL, Số điện thoại )
+ Tên thẻ, Loại thẻ
+ Các biến (sử dụng trong thẻ nhớ - cả tên biến và giá trị của biến, Điều kiện)
- Chức năng hỗ trợ hiển thị số lượng kết quả tìm kiếm
- Chức năng hỗ trợ tìm kiếm theo dấu tiếng Việt hoặc không

b. Các công cụ tùy chỉnh

Trong đó:
 Biểu tượng công cụ mở rộng chi tiết toàn bộ kịch bản
Biểu tượng công cụ mở rộng chi tiết toàn bộ kịch bản
 Biểu tượng công cụ rút gọn kịch bản
Biểu tượng công cụ rút gọn kịch bản
 Biểu tượng công cụ định vị bước
Biểu tượng công cụ định vị bước
 Biểu tượng tùy chỉnh sắp xếp kịch bản theo thứ tự bảng chữ cái hoặc thời gian
Biểu tượng tùy chỉnh sắp xếp kịch bản theo thứ tự bảng chữ cái hoặc thời gian
 Biểu tượng công cụ thu gọn toàn bộ thanh kịch bản
Biểu tượng công cụ thu gọn toàn bộ thanh kịch bản
 Biểu tượng công cụ thu gọn toàn bộ thanh thiết kế bước
Biểu tượng công cụ thu gọn toàn bộ thanh thiết kế bước
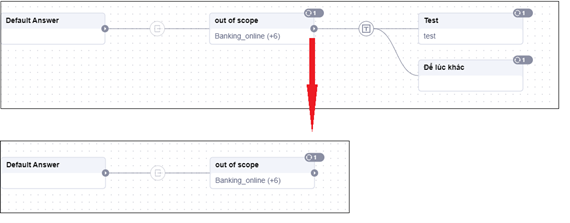
3.2. Sơ đồ kịch bản ( Flow chart)
Sơ đồ kịch bản ( Flow chart ) là sơ đồ dạng cây thể hiện mối quan hệ giữa các kịch bản, các bước được thiết kế trong Bot giúp người tạo Bot dễ dàng nắm bắt flow kịch bản và nội dung bot, có cái nhìn tổng quan về nghiệp vụ Bot và rút ngắn thời gian đọc kịch bản, tìm hiểu bot.
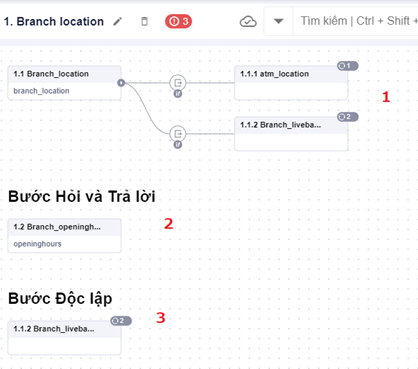
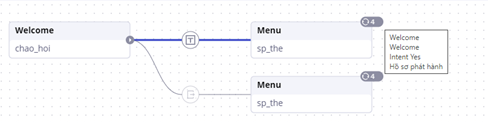
Các loại bước được thể hiện trên biểu đồ
- Node steps (1) là các bước mà nó nối đến hoặc được nối đến từ các bước khác
- Bước hỏi và trả lời (2) là các bước chỉ được kích hoạt bởi các ý định
- Bước độc lập (3) là các bước không kích hoạt dựa vào điều kiện nào ngoại trừ được kích hoạt bởi API / Middleware bên ngoài
Lưu ý: Node steps luôn xuất hiện đầu tiên (nếu có), Bước hỏi và trả lời sẽ xuất hiện sau Node steps. Các bước độc lập luôn xuất hiện sau cùng

Hiển thị các luồng cho từng kịch bản
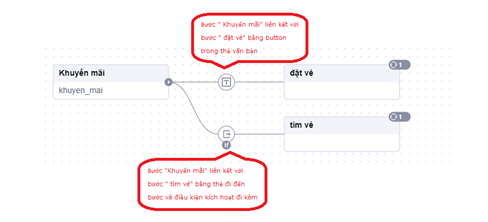
- Các Node steps được thể hiện theo mối liên kết của các button trong thẻ trả lời ( button có trong thẻ văn bản, thẻ hình ảnh,...), các thẻ đi đến bước và các điều kiện của thẻ

- Hiển thị số lần bước đó được sử dụng trong toàn nội dung kịch bản ( số lần bước đó được kích hoạt bởi nhấn nút hoặc thẻ đi đến bước ), tên bước dẫn tới và điều kiện kích hoạt bước đó ( nếu có )
- Highlight luồng kịch bản dẫn tới bước đó khi chọn bước

- Có thể mở rộng hoặc thu gọn các node steps ( ngoại trừ node step cuối cùng ( không dẫn đến bước nào khác ))

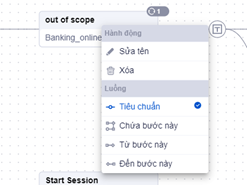
- Ngoài ra bạn cũng có thể lựa chọn hiển thị tập trung vào một luồng nhất định của bước bằng cách nhấn chuột phải vào bước muốn xem flow và lựa chọn mode hiển thị tương ứng

• Tiêu chuẩn: Phương thức hiển thị kịch bản theo tiêu chuẩn
• Chứa bước này: Phương thức hiển thị toàn bộ luồng chứa bước được chọn trong kịch bản hiện tại
• Từ bước này: Phương thức hiển thị luồng kịch bản với bước được chọn là bước gốc
• Đến bước này: Phương thức hiển thị tất cả các bước có hành động tới bước được chọn
- Hiển thị số lỗi và cảnh báo trong các kịch bản
4. NÚT LIÊN KẾT BƯỚC
Người tạo bot có thể sử dụng các Nút như một phím tắt, giúp người dùng nhanh chóng đưa ra chọn lựa chính xác, nhằm chuyển hướng cuộc trò chuyện đến một Bước khác, chuyển đến URL, chuyển đến gọi điện thoại cho một thuê bao di động, hoặc nút thực hiện gọi đến webview để khách hàng cung cấp thông tin (Tùy thuộc vào từng loại thẻ mà có các loại nút khác nhau).
Nút thường đính kèm ở các thẻ trả lời như thẻ văn bản, thẻ hình ảnh, thẻ slide ảnh với tối đa là 3 nút. Riêng thẻ phản hồi nhanh có thể đính kèm tối đa 13 nút.

Các bước tạo nút
Bước 1: Ấn chọn Thêm nút dưới các thẻ trả lời.
Bước 2: Chọn Chức năng mà nút muốn chuyển hướng tới. Mỗi chức năng sẽ có những trường thông tin riêng cần được thiết lập cho nút đó.
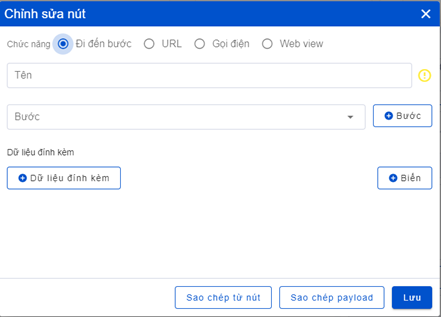
4.1. Chức năng Đi đến bước
Cho phép chuyển hướng đến 1 bước có trong kịch bản, bằng cách: Chọn chức năng đi đến bước > Nhập Tên nút > Chọn Bước là chọn bước có trong kịch bản để chuyển hướng đến > Lưu

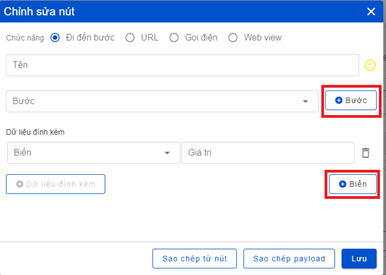
- Dữ liệu đính kèm: Tại đây bạn có thể đặt biến cho từng nút. Khi khách hàng nhấn vào nút này, hệ thống sẽ gán giá trị vào biến.
- Tại cửa sổ này bạn có thể tạo bước mới để nút dẫn đến hoặc tạo biến mới

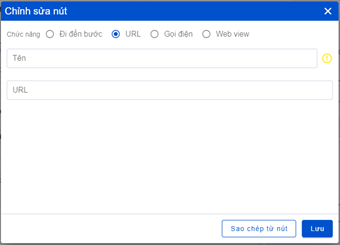
4.2. Chức năng Đến URL
Cho phép chuyển hướng đến 1 URL nào đó bằng cách chọn chức năng Đến URL > Nhập Tên nút > Nhập link URL muốn chuyển hướng đến vào ô URL

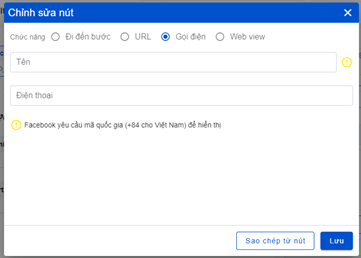
4.3. Chức năng Gọi điện
Chức năng này hoạt động đối với người dùng tương tác bằng điện thoại di động, cho phép chuyển hướng đến cửa sổ Gọi điện thoại trên di động của người dùng.
Chọn chức năng Gọi điện -> Nhập Tên nút -> Nhập Số điện thoại muốn gọi đến theo định dạng +84xxxxxxxx vào ô Điện thoại

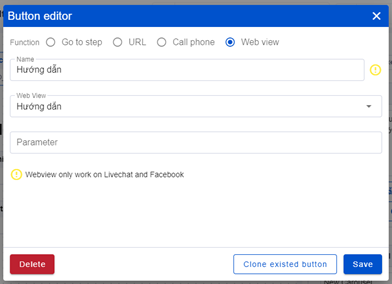
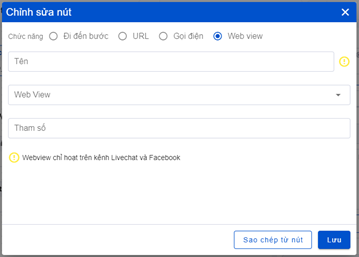
4.4. Chức năng tích hợp webview
Cho phép mở cửa sổ webview ngay trên giao diện chat và có thể thực hiện các thao tác (nhập, thu thập thông tin, điều hướng, đặt hàng…) ngay trên giao diện của cửa sổ webview. Chức năng này có thể thay thế cho thẻ form khi bot không cần đặt từng câu hỏi để thu thập thông tin mà có thể thiết kế nội dung các câu hỏi để khách hàng có thể điền vào. Đồng thời, chức năng này có hỗ trợ nút Params để truyền nội dung biến từ chatbot lên webview.
Chọn Webview > Nhập tên nút > Chọn webview đã cài đặt trong kịch bản

Bước 3: Ấn Lưu để tạo Nút thành công, hoặc ấn Đóng để hủy việc tạo Nút mới.
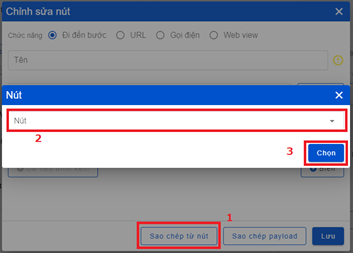
4.5. Tính năng Sao chép từ các nút có sẵn
Tính năng này cho phép tạo Nút mới với các cài đặt giống một Nút khác đã được tạo trước đó. Sau khi nhấn tạo nút mới > nhấn nút Sao chép từ nút > Chọn nút muốn sao chép > Nhấn Chọn

4.6. Tính năng Chỉnh sửa Nút
Để chỉnh sửa nút bạn đến thẻ chứa nút cần chỉnh sửa ấn chọn. Trong cửa sổ Chỉnh sửa nút, bạn có thể thay đổi dữ liệu ở các trường. Sau đó ấn Lưu để lưu nút với các chỉnh sửa.
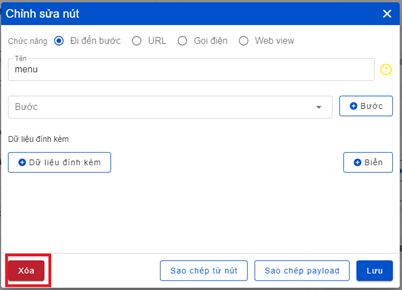
4.7. Tính năng Xoá Nút
Để xóa một Nút, bạn đến thẻ chứa nút cần xoá và ấn chọn, Trong cửa sổ Chỉnh sửa nút chọn Xoá để hoàn tất việc xoá nút vĩnh viễn. Nút đã xóa không thể khôi phục lại.

5. CÀI ĐẶT VÀ QUẢN LÝ BIẾN
Sử dụng biến là một cách để lưu và quản lý thông tin khách hàng. Mỗi biến thường được gán với 1 loại thực thể.
Biến sẽ được lưu tạm thời trên hệ thống trong vòng 24h. Sau đó, giá trị của biến sẽ tự động xóa.
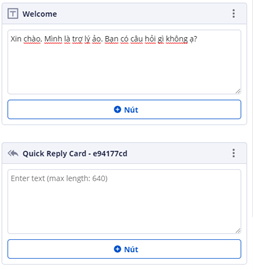
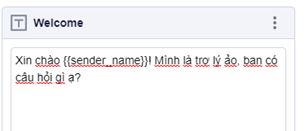
Hệ thống FPT.AI Conversation đã tồn tại sẵn các biến cố định như “sender_id” (id của người gửi), “sender_input” (tin nhắn của khách hàng), “sender_name” (tên khách hàng). Người thiết kế bot có thể sử dụng ngay các biến có sẵn để truyền thông tin sang hệ thống khác, hoặc dùng để thiết lập kịch bản với tính năng thêm điều kiện của biến
Ví dụ, Chatbot của bạn có thể bắt đầu cuộc hội thoại bằng cách xưng tên của khách hàng:


Để tạo biến, bạn thực hiện theo các bước sau:
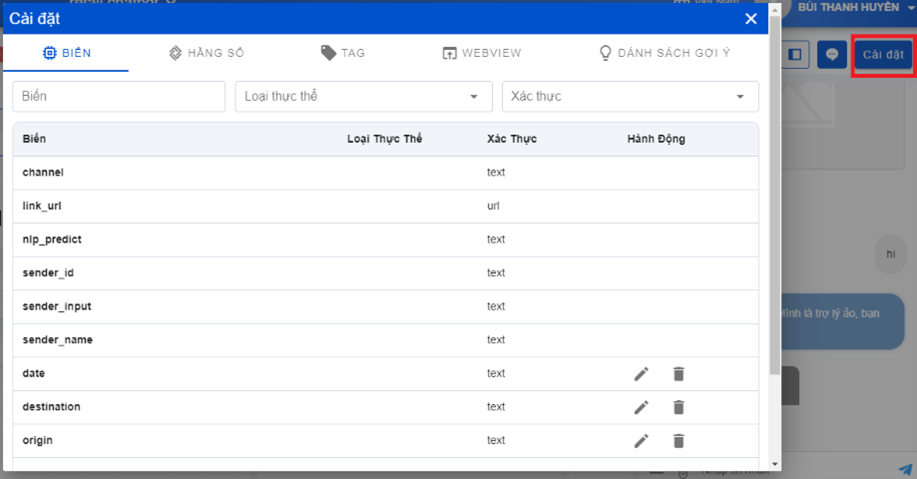
Bước 1: Tại bot builder nhấn nút Cài đặt
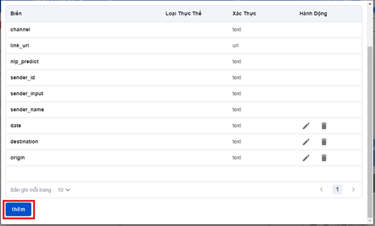
Bước 2: Trong khung Cài đặt, nhấn nút Thêm


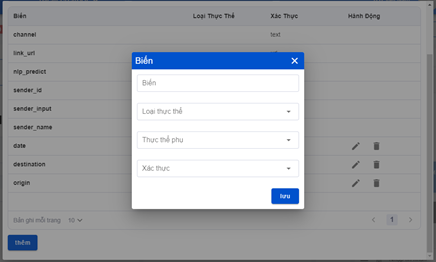
Bước 3: Nhập Tên biến

Bước 4: Chọn Loại thực thể đi kèm với biến
Bước 5: Chọn Loại định dạng cần xác thực gồm 4 dạng:
- Dạng Văn bản: Bot không xác thực thông tin khách hàng nhập vào
- Dạng Số: Khi thực thể thông tin không phải là số thì Bot hỏi lại để nhập số
- Dạng Email: Khi thực thể thông tin không phải là email thì Bot hỏi lại để nhập đúng dạng email
- Dạng url: Khi thực thể thông tin không phải là link thì Bot hỏi lại để nhập đúng dạng link
- Dạng Datetime: Khi thực thể thông tin không phải là ngày tháng năm thì Bot hỏi lại để nhập đúng dạng ngày tháng năm
- Dạng VN phone number: Khi thực thể thông tin không phải là số điện thoại khả dụng tại Việt Nam thì Bot hỏi lại để nhập đúng dạng số điện thoại tại Việt Nam
- Dạng VN Identity number: Khi thực thể thông tin không phải là số CMND/CCCD thì Bot hỏi lại để nhập đúng dạng số CMND/CCCD
Bước 6: Nhấn lưu để lưu biến
- Tại khung Cài đặt bạn có thể tìm kiếm các Biến, hằng số, Tag hay webview trong danh sách sẵn có của từng tab cụ thể