Xây dựng chatbot trên nền tảng FPT.AI
5. Kịch bản tạo câu trả lời
Sau khi dạy Bot hiểu các kiến thức về lĩnh vực mong muốn, bạn cần thiết kế câu trả lời và tạo luồng trò chuyện cho Bot.
5.1. Kịch bản (Scenario) và Bước (Step)
Kịch bản là một chủ đề mà bot dựa vào để trả lời khách hàng. Bước (Step) là một chủ đề phụ. Một kịch bản bao gồm nhiều bước có cùng chủ đề. Các bước này có thể liên kết với nhau bằng các nút.
Hệ thống tạo kịch bản trả lời của FPT.AI Conversation đã tồn tại sẵn Kịch bản mặc định bao gồm bước “Welcome”, và “Default Answer”, “Start session” và “Start sentence”.
Welcome là bước chào hỏi, bước chatbot bắt đầu mọi cuộc hội thoại đầu tiên với khách hàng.
Default answer (câu trả lời mặc định) là bước chứa câu trả lời khi Bot không hiểu câu hỏi của khách hàng. Bot sẽ đưa ra các câu trả lời mặc định được thiết lập ở bước này.
Start session (bắt đầu phiênhội thoại mới) là bước chứa câu trả lời, hoặc thực hiện các hành đông khác đầu tiên của Bot khi bắt đầu cuộc hội thoại mới sau khi đã quá thời gian kết thúc cuộc hội thoại cũ, trước khi tới các bước khác trong kịch bản.
Start sentence (bắt đầu câu chat mới) là bước chứa câu trả lời hoặc các hành động khác đầu tiên của Bot khi khách hàng chat một câu mới, trước khi tới các bước khác trong kịch bản.
Bạn cần thiết kế các kịch bản trả lời theo từng ý định. Với ý định mà câu mẫu không chứa thực thể, Bot chỉ cần đưa ra 1 câu trả lời duy nhất. Tuy nhiên, với ý định mà câu mẫu có chứa thực thể đối tượng, Bot cần đưa ra các câu trả lời khác nhau dựa theo thực thể đó. Trong trường hợp này, ta dùng điều kiện của biến.
Có 2 cách để tạo 1 bước hoàn chỉnh: Tạo thủ công và Nhập từ QNA
Cách 1: Tạo thủ công
Bước 1: Tạo Kịch bản và bước:
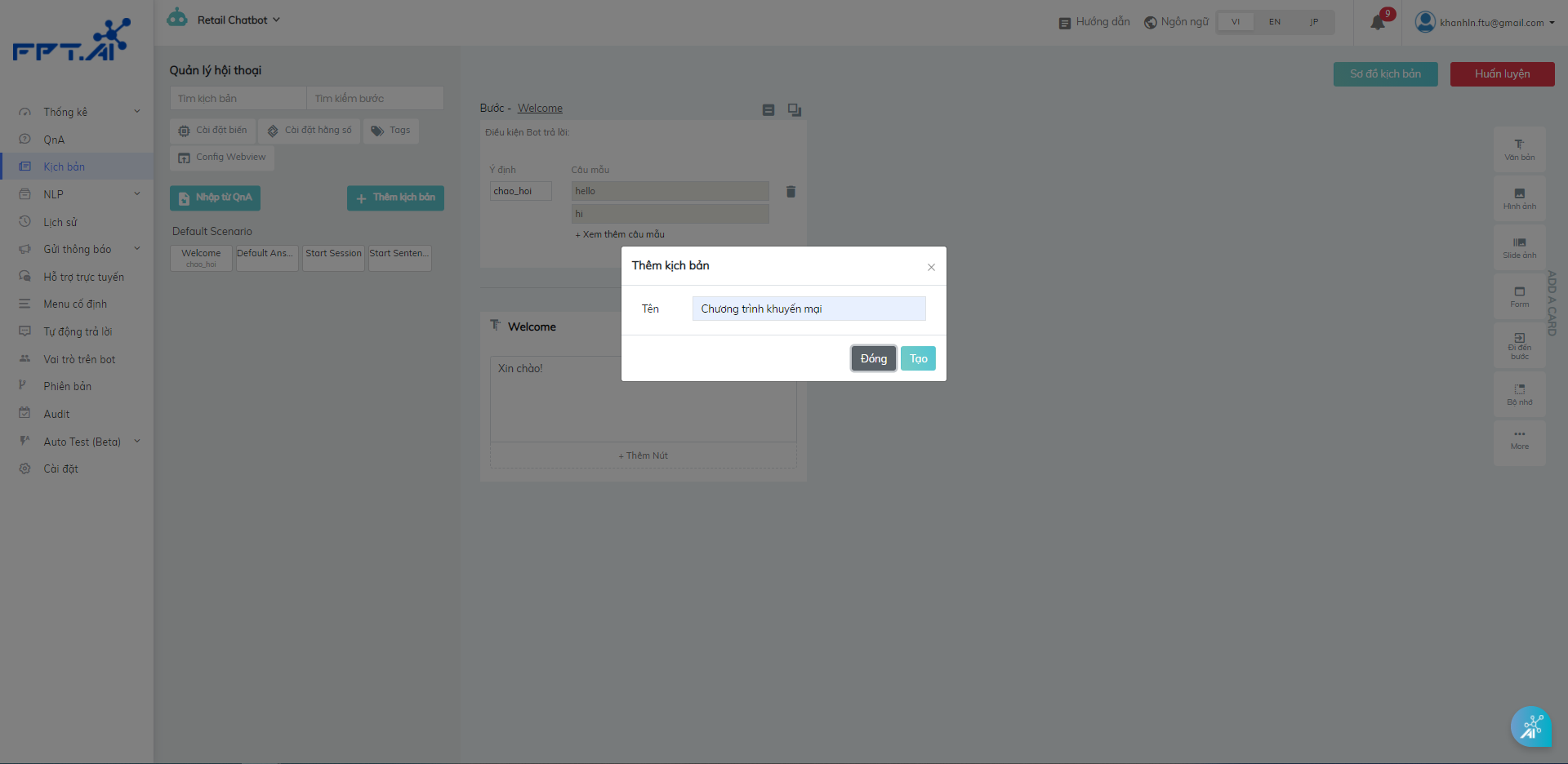
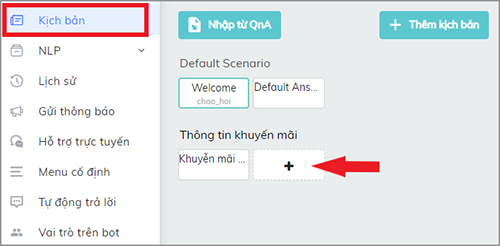
Trong mục Kịch bản > Nhấn Thêm kịch bản > Nhập Tên kịch bản > Nhấn Tạo.


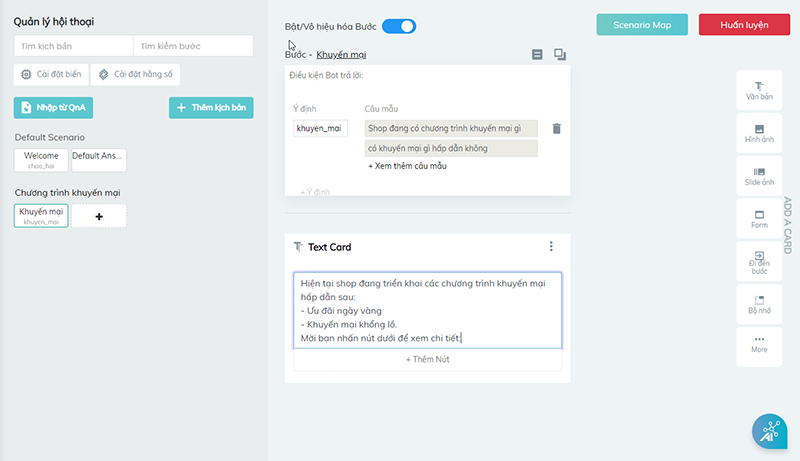
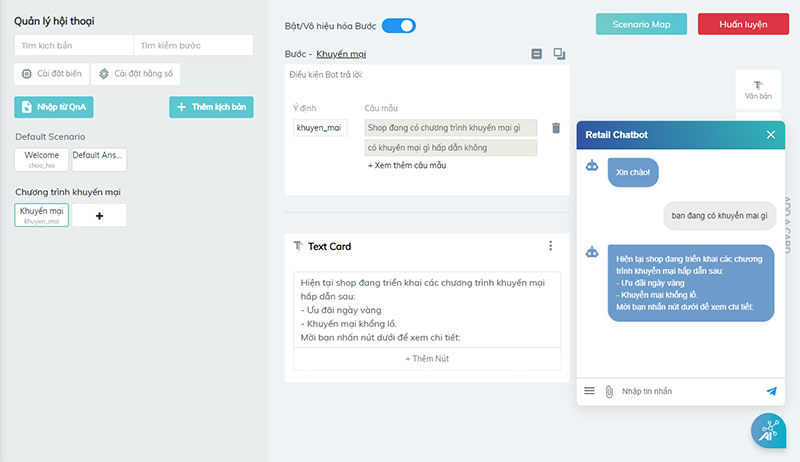
Bước 2: Tại phần điều kiện bot trả lời, lấy Ý định kèm Câu mẫu đã tạo trong NLP, hoặc bạn có thể tạo mới ý định và thêm câu mẫu ngay tại phần Input.
Bước 3: Kéo thả các thẻ tiện ích để thiết kế câu trả lời. Chi tiết các thẻ được mô tả tại Các thẻ trả lời.

Bước 4: Bạn có thể thêm các NÚT để liên kết đến Bước khác (mô tả chi tiết tại mục Nút liên kết bước).
Bước 5: Nếu bạn thêm mới Ý định và Câu mẫu thì cần phải Huấn luyện để dạy bot trước khi kiểm tra. Nếu bạn đã tạo dữ liệu trong NLP trước đó rồi thì không cần phải huấn luyện lại.
Bước 6. Bạn có thể kiểm tra bot có trả lời đúng theo luồng kịch bản đã thiết kế không bằng cách nhấn vào biểu tượng Livechat để chat thử với bot.

Cách 2: Nhập từ QNA
Bạn có thể nhập danh sách gồm Ý định, Câu mẫu, và Câu trả lời vào Bot 1 cách nhanh chóng. Cách làm này phù hợp trong trường hợp câu trả lời là dạng văn bản.
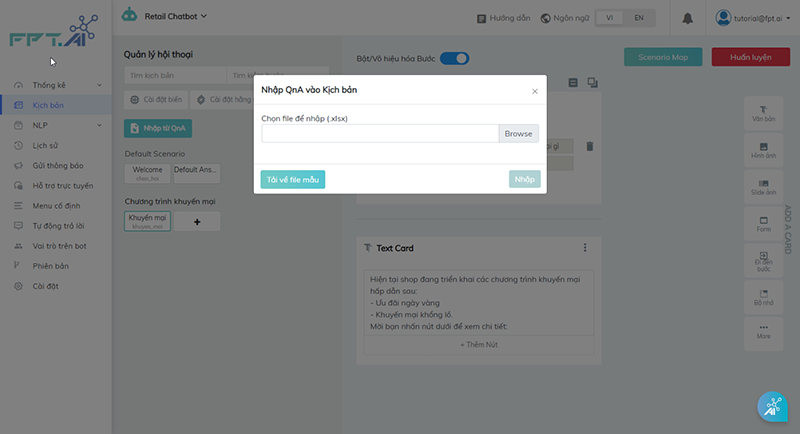
Bước 1: Nhấn nút Nhập từ QnA
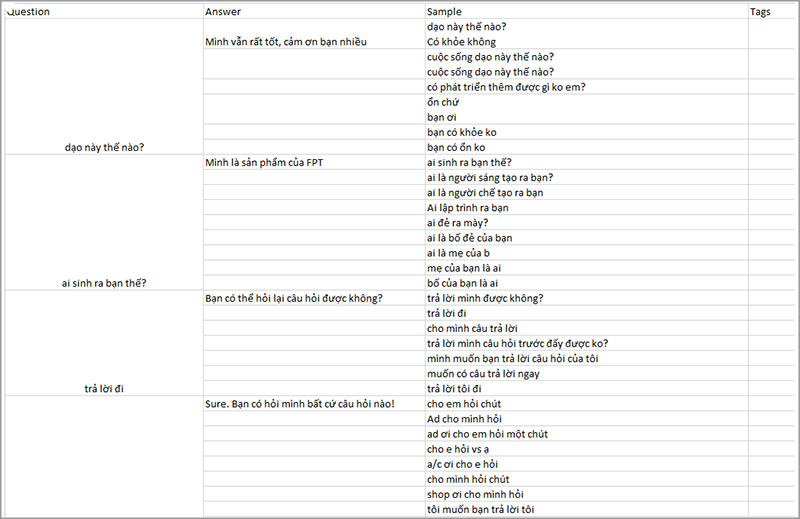
Bước 2: Nhấn Tải về file mẫu, sau đó nhập các trường thông tin Câu hỏi, Câu mẫu có nội dung tương tự với Câu hỏi theo mẫu của file đã tải. Các câu mẫu này tương ứng với Câu mẫu và Ý định trong phần NLP.


Bước 3: Tải file đã soạn lên Bot bằng cách nhấn nút Browse -> Nhập

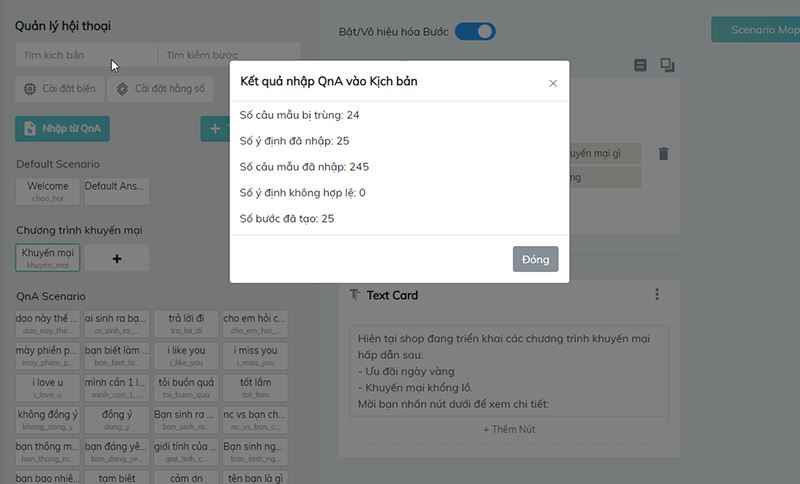
Bước 4: Xem kết quả. Hệ thống đã nhập thành công danh sách Ý định, Câu mẫu và Câu trả lời của bot. Những Câu mẫu bị trùng và không hợp lệ, hệ thống sẽ không nhập.
Bước 5: Nhấn Huấn luyện để dạy bot các dữ liệu mới vừa nhập. Sau đó, bạn có thể kiểm tra Bot trả lời như thế nào bằng cách nhấn vào biểu tượng Livechat để trò chuyện thử với bot.
5.2. Sao chép bước
Trong trường hợp cần sao chép lại Bước đã tạo sang Bước mới, bạn thực hiện theo các bước sau:
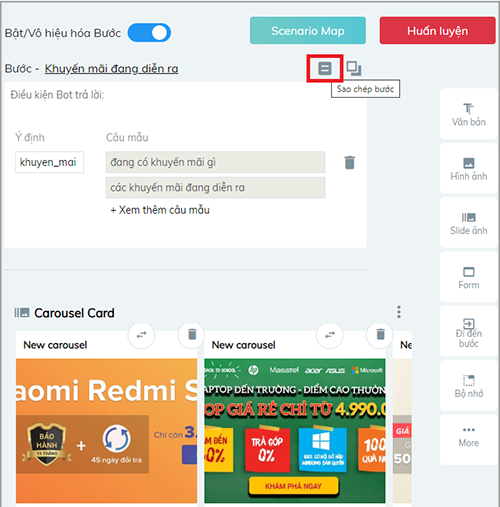
Bước 1: Chọn Bước cần sao chép -> Nhấn biểu tượng Sao chép bước để sao chép dữ liệu của bước đó

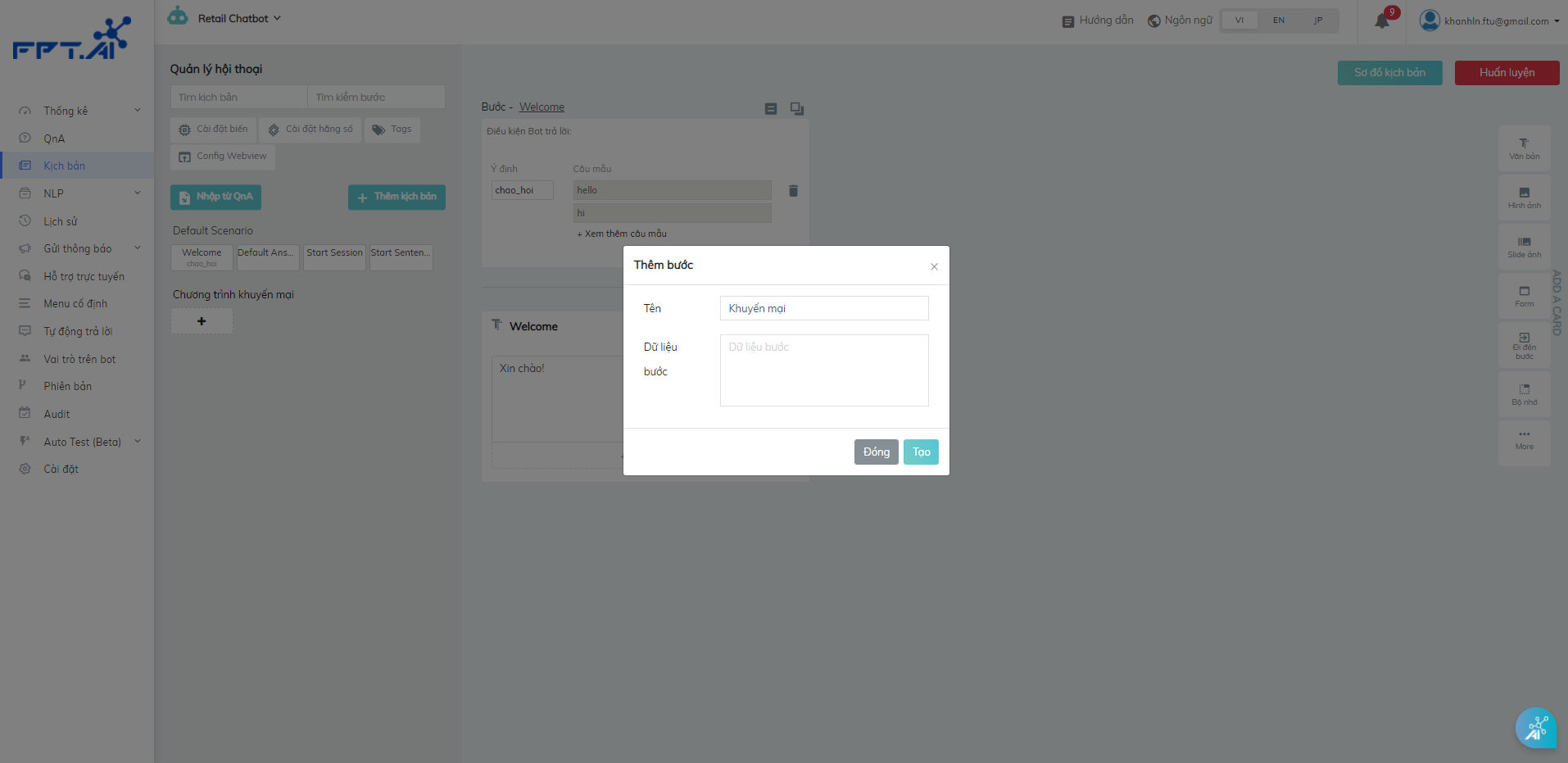
Bước 2: Tạo Bước mới trong Kịch bản cần thêm Bước

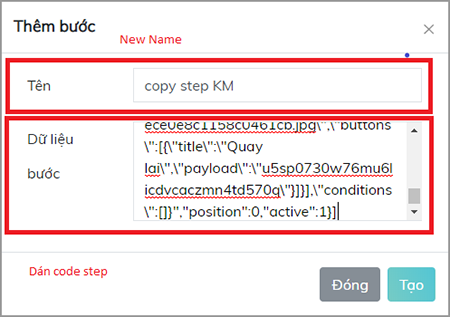
Bước 3: Nhập Tên bước mới
Bước 4: Tại Dữ liệu bước, sử dụng phím tắt “Ctrl + V” để dán dữ liệu bước vừa sao chép

Bước 5: Nhấn Tạo để hoàn tất sao chép bước.
Lưu ý: Sao chép bước chỉ có thể sao chép câu trả lời trong bước đó. Sau khi tạo xong Bước sao chép, bạn sẽ có ngay một bước mới giữ nguyên định dạng câu trả lời, bạn chỉ việc chỉnh sửa các câu trả lời tương ứng phù hợp với nội dung Câu mẫu, giúp quá trình thiết lập diễn ra nhanh chóng và tiện lợi hơn.
5.3. Cài đặt Webview
Chức năng cho phép Bot thu thập thông tin của khách hàng qua một mẫu chuẩn (có thể tùy chỉnh) thay vì dùng thẻ Form để hỏi khách hàng cung cấp từng thông tin. Lưu ý: Webview chỉ được hỗ trợ trên kênh Facebook và Website
FPT.AI hỗ trợ 2 dạng webview: Webview liên kết tới website và Webview tùy chỉnh trên FPT.AI
Webview liên kết tới website
Bước 1: Khởi tạo webview
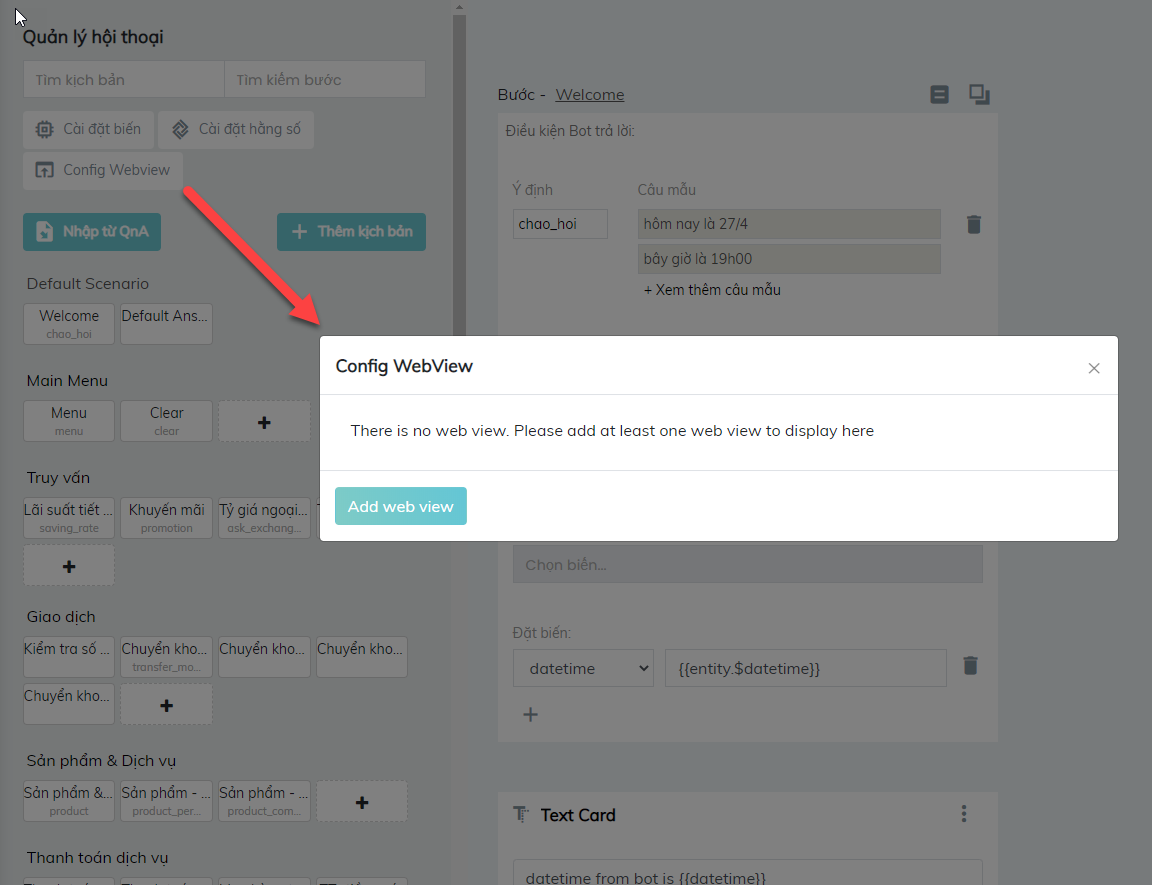
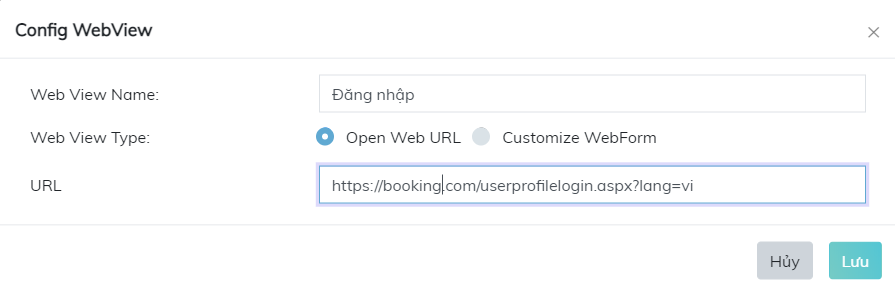
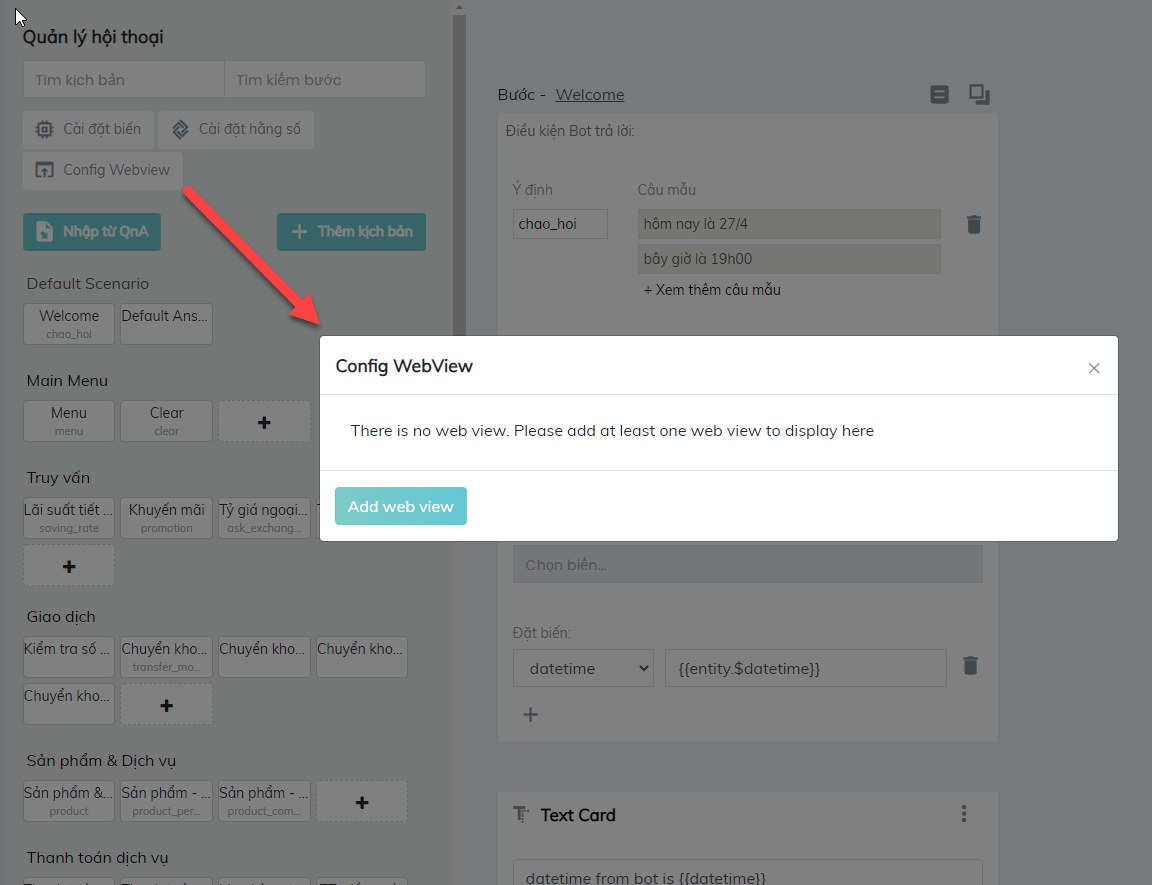
Sau khi đăng nhập vào bot.fpt.ai, vào Kịch bản và ấn vào nút Config Webview > Add web view


Nhập Tên webview
Web View Type: Chọn nút Open Web URL
Nhập đường dẫn cần hiển thị trong webview
Bước 2: Cài đặt trong kịch bản
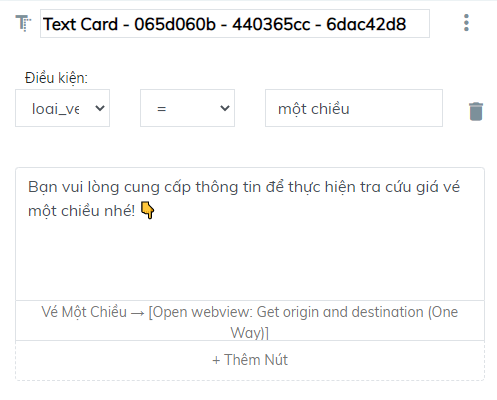
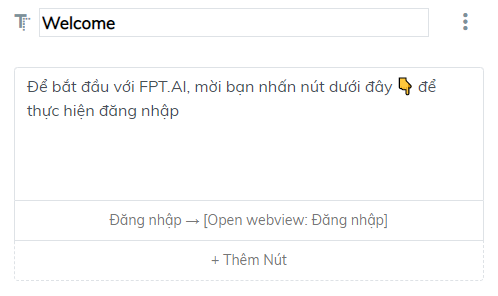
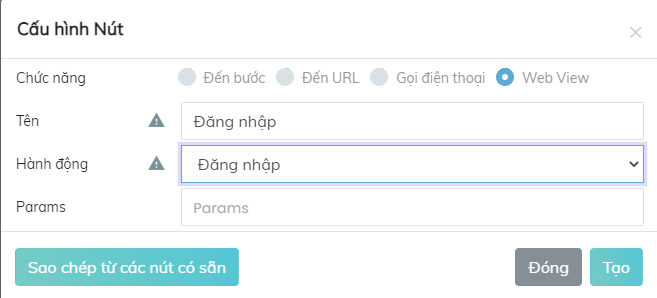
Tại kịch bản mong muốn cài đặt webview, Tạo thẻ Text > Nhập nội dung > Tạo nút trỏ đến tên webview đã khởi tạo


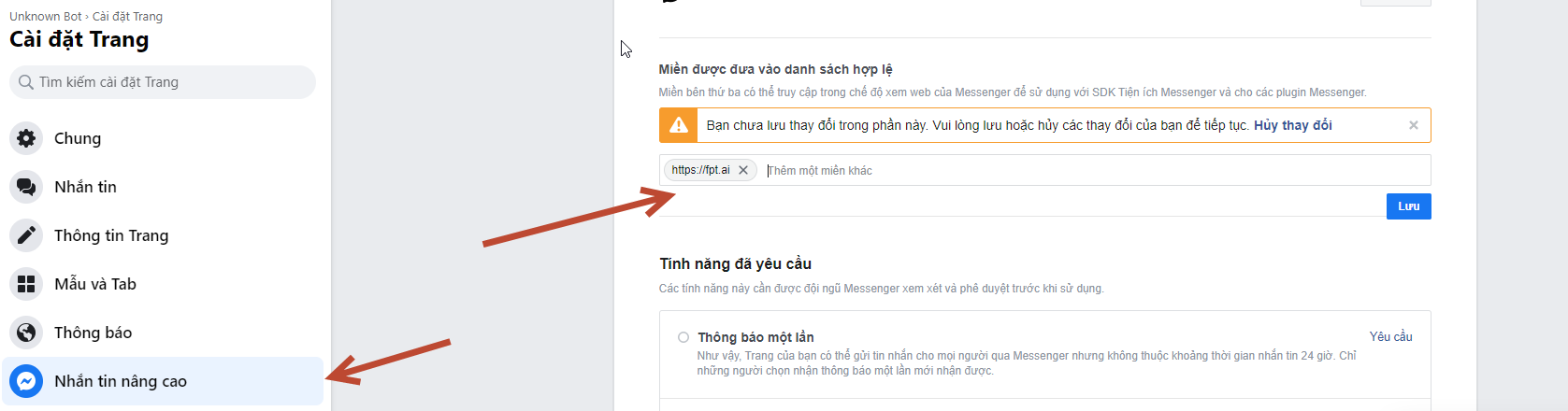
Bước 3: Thêm miền của website vào danh sách hợp lệ (white-listed) của Facebook Fanpage
Vào Trang tích hợp > Cài đặt Trang > Tin nhắn nâng cao > Add domain của website >

Kết quả: khi khách hàng nhấn nút <Đăng nhập>, webview được hiển thị ngay trên cửa sổ chat của website hoặc trên màn hình giao diện Facebook.
Webview tùy chỉnh trên FPT.AI
Bước 1: Khởi tạo webview
- Sau khi đăng nhập vào bot.fpt.ai, vào Kịch bản và ấn vào nút Config Webview > Add web view

- Nhập Tên webview
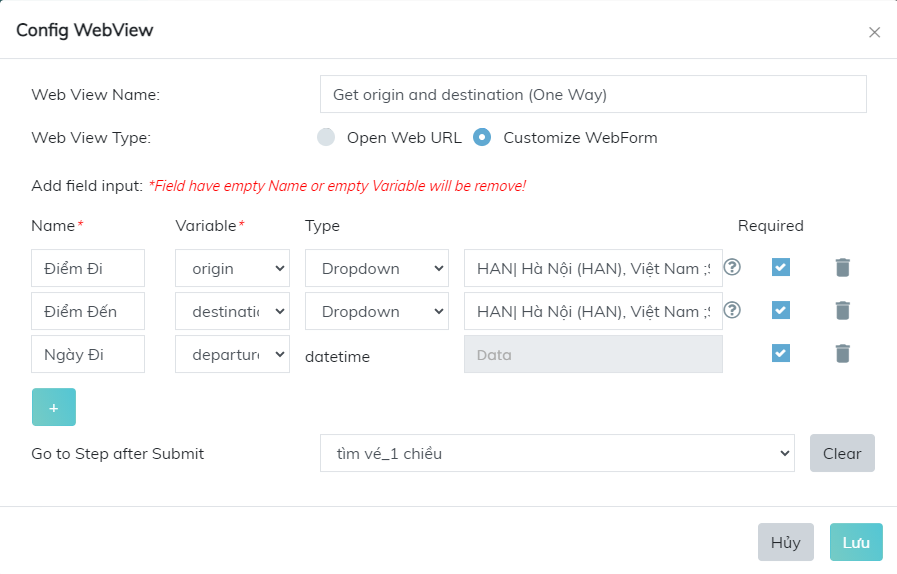
- Web View Type: Chọn nút Customize WebForm > Hệ thống hiển thị bảng cài đặt các trường thông tin sau:
- Name: Trường thông tin trong Form (VD: Họ và Tên, Tuổi, Số CCCD...)
- Variable: Biến để lưu thông tin khách hàng cung cấp trong trường này
- Type: Kiểu dữ liệu cần validate của biến. Nếu biến đã bắt buộc validate dưới các dạng số, chứng minh nhân dân, số điện thoại,… rồi thì mặc định hiển thị ở trường thông tin này.
- Type Dropdown list: Cho phép Khách hàng chọn 1 giá trị trong 1 chuỗi các giá trị Bot cung cấp trong Webview.
Cài đặt giá trị của type dropdown như sau: Giá trị gán vào biến 1|Nội dung hiển thị trên Webview 1;Giá trị gán vào biến 2|Nội dung hiển thị trên Webview 2;
Ví dụ: Trường thông tin Địa điểm xuất phát (gồm các giá trị: Hà Nội, Hồ Chí Minh, Nha Trang) sẽ cần cài đặt như sau: Hanoi|Hà Nội;hochiminh|Hồ Chí Minh;nhatrang|Nha Trang;
- Required: Form điền bắt buộc
- Go to Step after Submit: Sau khi người dùng Submit các thông tin họ cung cấp, Bot sẽ chuyển đến bước tiếp theo

Bước 2: Tại kịch bản, Trong thẻ nội dung, tạo nút đã tới Webview bằng cách ấn vào thêm nút ở các thẻ và chọn phần Webview